RecyclerView is a powerful tool to draw a list or grid in your android application. When RecyclerView is not there then the developers need ListView for the list and GridView for the grid.
But now android provides a great tool RecyclerView to draw both with one single view. Android RecyclerView is a more advanced, powerful and flexible version of the ListView. Android RecyclerView is similar to ListView.
Download Now Laravel Project with Admin Dashboard
As with material design, a new view was introduced through the support v7 library, called CardView. We will show you how Android CardView can be implemented in a RecyclerView list.
Android CardView provides a more advanced and flexible way of implementing complex and custom listview with more functionality that is required for your apps.

The RecyclerView is available in the support library. So we need to add one script in Gradle dependency:
compile 'com.android.support:recyclerview-v7:23.0.1'To use the CardView in your app, add the CardView dependency in Gradle:
compile 'com.android.support:cardview-v7:23.0.1'If you want to include card view with your RecyclerView list then you have to need both in your Gradle file like this:
dependencies {
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.android.support:recyclerview-v7:23.0.1'
compile 'com.android.support:cardview-v7:23.0.1'
}Android get public ip address programmatically
RecyclerView code example for your layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.legendblogs.demorecyclercardview.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
/>
</RelativeLayout>CardView code example for your layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:tag="cards main container">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="5dp"
card_view:cardElevation="10dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_weight="2"
android:orientation="vertical"
>
<TextView
android:id="@+id/text_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="dfsdf sdf sdf"
android:layout_marginLeft="15dp"
android:textStyle="bold" />
<TextView
android:id="@+id/text_desc"
android:layout_width="wrap_content"
android:text="sdfsdff"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="15dp"
android:layout_marginBottom="10dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
The MainActivity.java class is defined below like this:
package com.legendblogs.demorecyclercardview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private static RecyclerView.Adapter adapter;
private static RecyclerView recyclerView;
private static ArrayList<DataModel> data;
private RecyclerView.LayoutManager layoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
recyclerView.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
data = new ArrayList<DataModel>();
for (int i = 0; i < DataSet.title_Array.length; i++) {
data.add(new DataModel(
DataSet.title_Array[i],
DataSet.desc_Array[i]
));
}
adapter = new CustomAdapter(data);
recyclerView.setAdapter(adapter);
}
}
package com.legendblogs.demorecyclercardview;
public class DataSet {
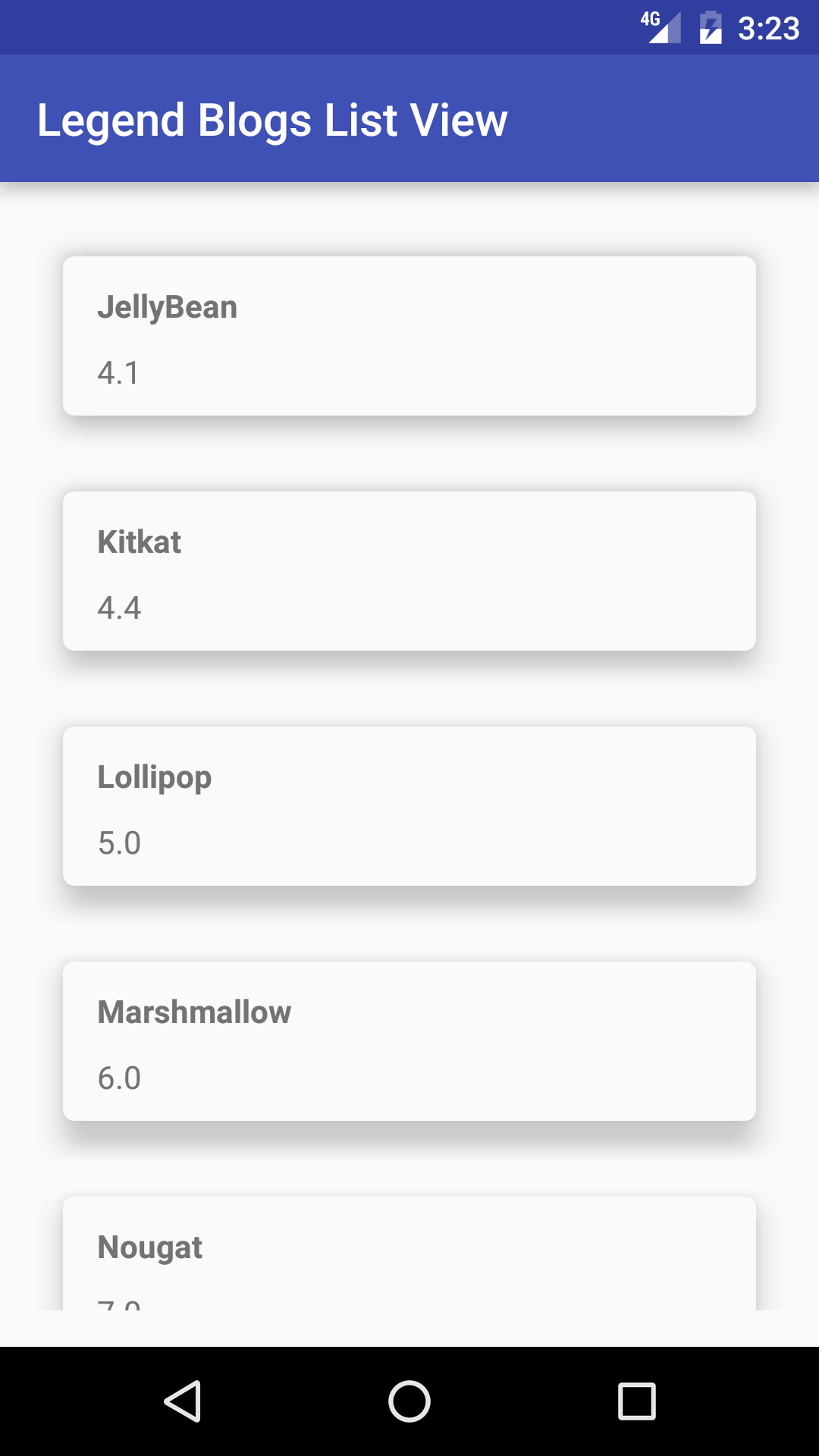
static String[] title_Array = {"JellyBean", "Kitkat", "Lollipop", "Marshmallow", "Nougat", "Oreo"};
static String[] desc_Array = {"4.1", "4.4", "5.0","6.0","7.0", "8.0"};
}DataModel for the list:
package com.legendblogs.demorecyclercardview;
public class DataModel {
String title;
String desc;
public DataModel(String title, String desc) {
this.title = title;
this.desc = desc;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
}CustomAdapter for the list:
package com.legendblogs.demorecyclercardview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.MyViewHolder> {
private ArrayList<DataModel> dataModel;
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView text_title;
TextView text_desc;
public MyViewHolder(View view) {
super(view);
this.text_title = (TextView) view.findViewById(R.id.text_title);
this.text_desc = (TextView) view.findViewById(R.id.text_desc);
}
}
public CustomAdapter(ArrayList<DataModel> data) {
this.dataModel = data;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.cards_layout, parent, false);
// view.setOnClickListener(MainActivity.myOnClickListener);
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
TextView text_title = holder.text_title;
TextView text_desc = holder.text_desc;
text_title.setText(dataModel.get(position).getTitle());
text_desc.setText(dataModel.get(position).getDesc());
}
@Override
public int getItemCount() {
return dataModel.size();
}
}






Write a comment