If you have an array of data in a format of parent and child relationships, then you can convert an array to tree View with the help of jQuery. Such types of requirement are generally accord during the project development.
There is no heavy task for that, you need to implement a few things into your page where you want to add this thing. You can make it dynamic as well as static.
Example
Let's understand with an example. Suppose you have an array like this.
var arr = [
{'id':1 ,'name':"Ram" ,'parentid' : 0},
{'id':4 ,'name':"Shyam" ,'parentid' : 5},
{'id':3 ,'name':"Mohan" ,'parentid' : 1},
{'id':5 ,'name':"Sohan" ,'parentid' : 0},
{'id':6 ,'name':"Rohan" ,'parentid' : 0},
{'id':2 ,'name':"Babita" ,'parentid' : 1},
{'id':7 ,'name':"Pankaj" ,'parentid' : 4},
{'id':8 ,'name':"Ramu" ,'parentid' : 1}
];Note
1. Carefully read this array. The filed ID and PARENTID is mandatory in the array list for each row. You can add more fields whatever you want ie. age, address, as we have added the name filed.
2. If you have mentions parentid with "x" then you array must have an element with id "x", otherwise, the program will throw an error.
If you want to Find the location of an Item in multidimensional array the you may check the above link.
Now, simply add this function in your file to create a relationship between each id and parent id.
function createTree(arr) {
var tree = [],
mappedArr = {},
arrElem,
mappedElem;
// First map the nodes of the array to an object -> create a hash table.
for(var i = 0, len = arr.length; i < len; i++) {
arrElem = arr[i];
mappedArr[arrElem.id] = arrElem;
mappedArr[arrElem.id]['children'] = [];
}
for (var id in mappedArr) {
if (mappedArr.hasOwnProperty(id)) {
mappedElem = mappedArr[id];
// If the element is not at the root level, add it to its parent array of children.
if (mappedElem.parentid) {
mappedArr[mappedElem['parentid']]['children'].push(mappedElem);
}
// If the element is at the root level, add it to first level elements array.
else {
tree.push(mappedElem);
}
}
}
return tree;
}No change required in the above function, you should use this as it is. Finally, call this method with your array.
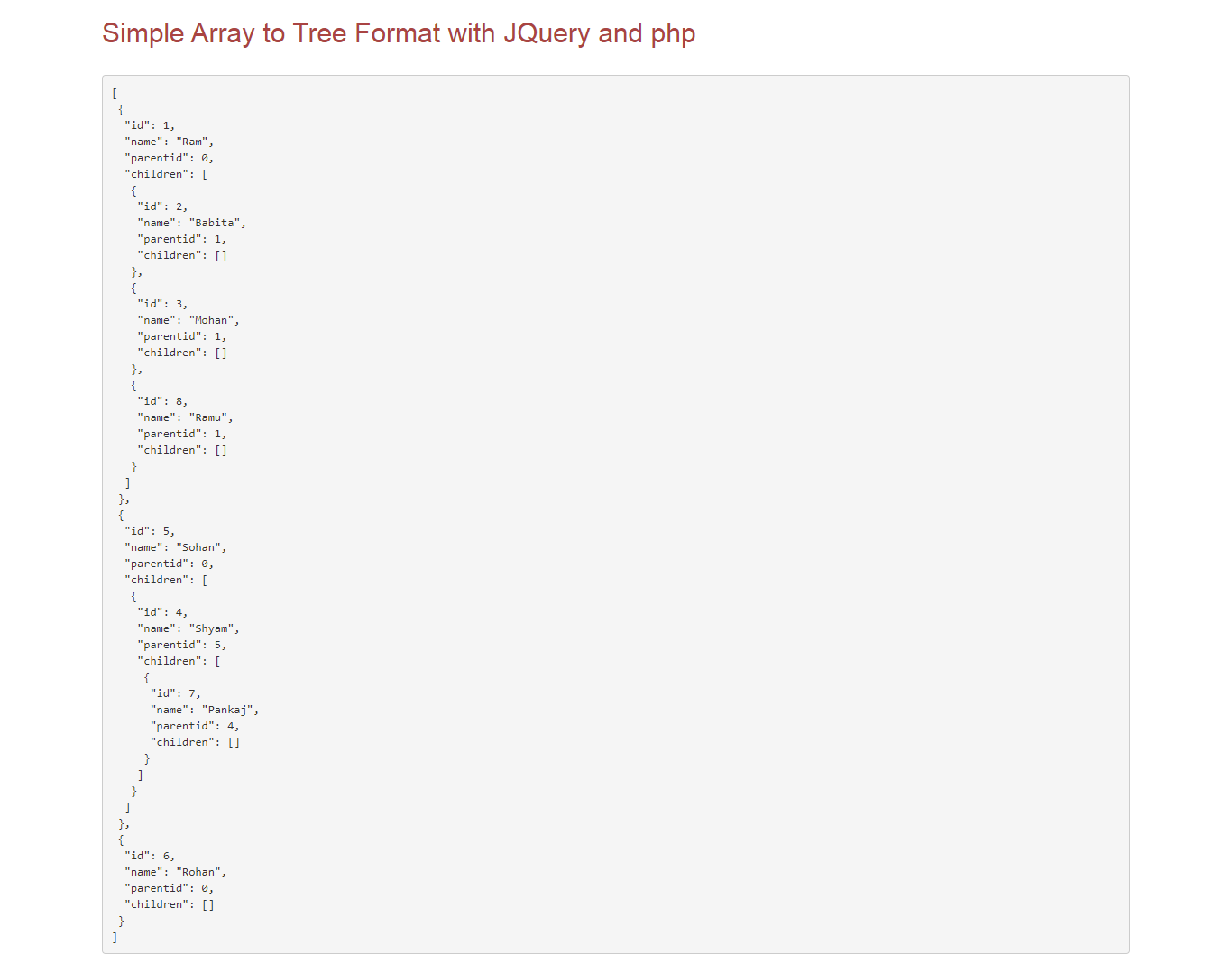
var tree = createTree(arr);Output
The output of the above code:

Complete Example
The complete code of the above functionality is below. If you want to download this file you can download also.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Simple Array to Tree Format with JQuery and php</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="src/jquery.treefilter.css">
</head>
<body class="container">
<h2 class="text-danger">Simple Array to Tree Format with JQuery and php</h2>
<table id="result" class="table table-striped"></table>
<div id="loader-icon"><i class="fa fa-refresh fa-spin" style="font-size:20px"></i></div>
</body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="src/jquery.treefilter.js"></script>
<script>
var arr = [
{'id':1 ,'name':"Ram" ,'parentid' : 0},
{'id':4 ,'name':"Shyam" ,'parentid' : 5},
{'id':3 ,'name':"Mohan" ,'parentid' : 1},
{'id':5 ,'name':"Sohan" ,'parentid' : 0},
{'id':6 ,'name':"Rohan" ,'parentid' : 0},
{'id':2 ,'name':"Babita" ,'parentid' : 1},
{'id':7 ,'name':"Pankaj" ,'parentid' : 4},
{'id':8 ,'name':"Ramu" ,'parentid' : 1}
];
function createTree(arr) {
var tree = [],
mappedArr = {},
arrElem,
mappedElem;
// First map the nodes of the array to an object -> create a hash table.
for(var i = 0, len = arr.length; i < len; i++) {
arrElem = arr[i];
mappedArr[arrElem.id] = arrElem;
mappedArr[arrElem.id]['children'] = [];
}
for (var id in mappedArr) {
if (mappedArr.hasOwnProperty(id)) {
mappedElem = mappedArr[id];
// If the element is not at the root level, add it to its parent array of children.
if (mappedElem.parentid) {
mappedArr[mappedElem['parentid']]['children'].push(mappedElem);
}
// If the element is at the root level, add it to first level elements array.
else {
tree.push(mappedElem);
}
}
}
return tree;
}
var tree = createTree(arr);
document.body.innerHTML += "<pre>" + (JSON.stringify(tree, null, " "));
</script>
</html>Download
Click here to download the project.







Write a comment