When any developer developing an Android app based on Webview, that time developer faces a number of problems. So, this post is based on one of that issue, which is - How to call native Java methods from Webview Javascript. In this case, android Webview needs some setting in WebChromeClient and just create an Interface for it. After using Javascript Webview Interface you can call Java native methods from your HTML pages and your script will run faster.
Also Read:
Navigation drawer layout with an event listener
First of all, you need to create your Webview and initialize it.
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webview"/>
Your script in your Activity:
@SuppressLint({ "SetJavaScriptEnabled" })
private void initWebView() {
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebChromeClient(new WebChromeClient());
mWebView.addJavascriptInterface(new WebviewInterface(), "Interface");
}
You just need to create a class WebviewInterface like this:
public class WebviewInterface {
@JavascriptInterface
public void javaMehod(String val) {
Log.i(TAG, val);
Toast.makeText(context, val, Toast.LENGTH_SHORT).show();
}
}
After creating your Main Activity code you need to create your Javascript code and call WebviewInterface from that, Let's see the example:
<script type="text/javascript">
Interface.javaMehod("This information sent from html page.");
</script>
Your Final code will be like this:
MainActivity:
package com.legendblogs.android;
import android.annotation.SuppressLint;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.webkit.JavascriptInterface;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
String TAG = "MainActivity";
Context context;
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
mWebView = (WebView) findViewById(R.id.webview);
initWebView();
String ENROLLMENT_URL = "file:///android_asset/about_page.html";
mWebView.loadUrl(ENROLLMENT_URL);
}
@SuppressLint({ "SetJavaScriptEnabled" })
private void initWebView() {
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebChromeClient(new WebChromeClient());
mWebView.addJavascriptInterface(new WebviewInterface(), "Interface");
}
public class WebviewInterface {
@JavascriptInterface
public void javaMehod(String val) {
Log.i(TAG, val);
Toast.makeText(context, val, Toast.LENGTH_SHORT).show();
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.legendblogs.android.MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webview"/>
</RelativeLayout>
android_asset/about_page.html
<html>
<head>
<meta charset="UTF-8">
<title>About Legend Blogs</title>
</head>
<body>
<div>
<h1>About Legend Blogs</h1>
<p>Legend Blogs is the blog website related to information technology as well as other related topics. Our mission is to provide the best online resources on programming, web development and others technical information. We deliver the useful and best tutorials for you. Legend Blogs has free programming tutorials covering Android, PHP, HTML, Javascript, Jquery and much more topics. Any visitors of this site are free to browse our tutorials, live demos and download scripts.</p>
<h3>We Cover Topics :</h3>
<p>We are providing the resources of the following technologies:</p>
<p>
<ol>
<li>Programming</li>
<li>Android</li>
<li>php</li>
<li>My SQL</li>
<li>HTML-CSS</li>
<li>Tips and Tricks</li>
<li>Jquery-Java Script</li>
</ol>
</p>
</div>
</body>
<script type="text/javascript">
Interface.javaMehod("This information sent from html page.");
</script>
</html>
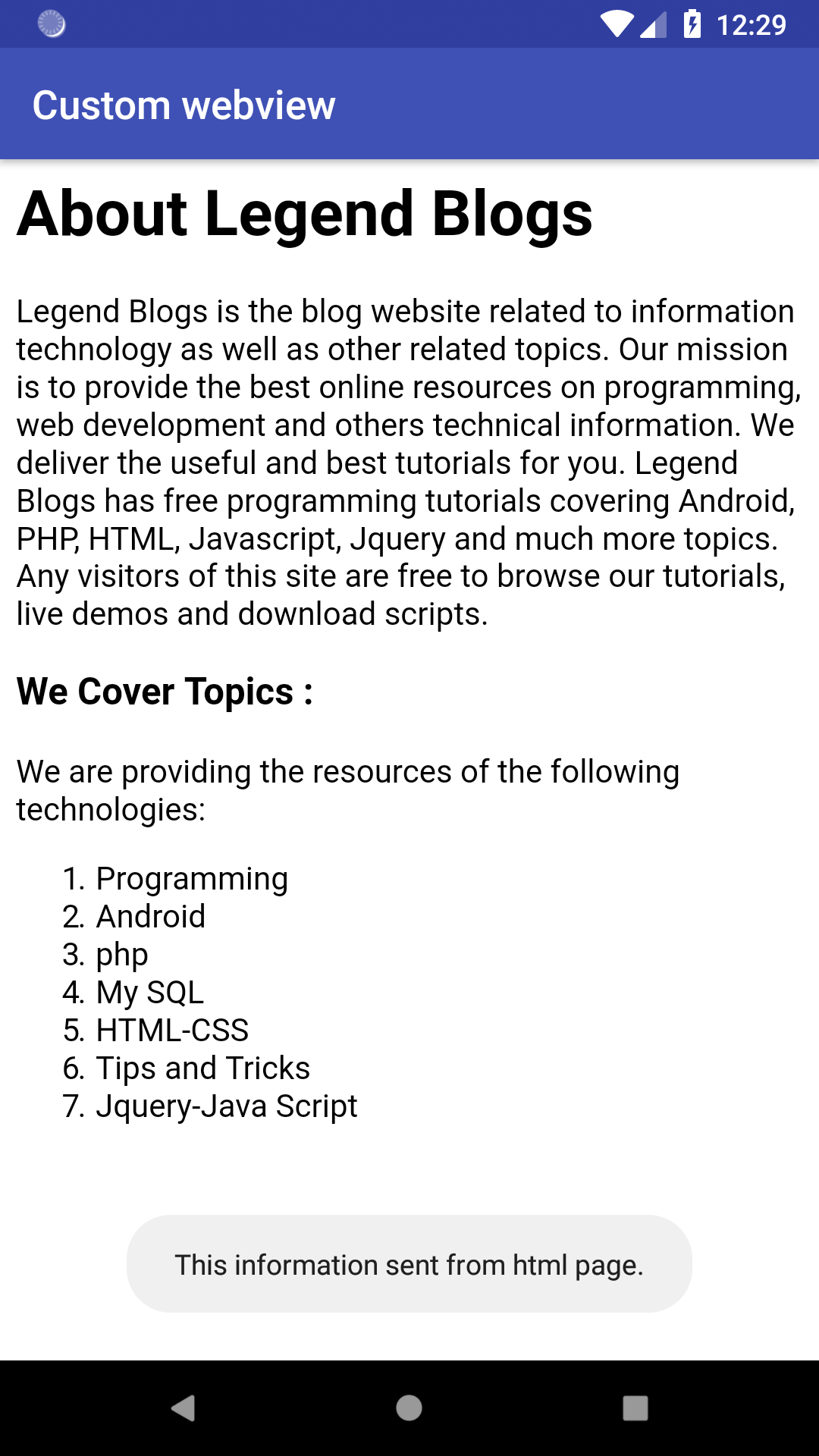
Output:








Write a comment